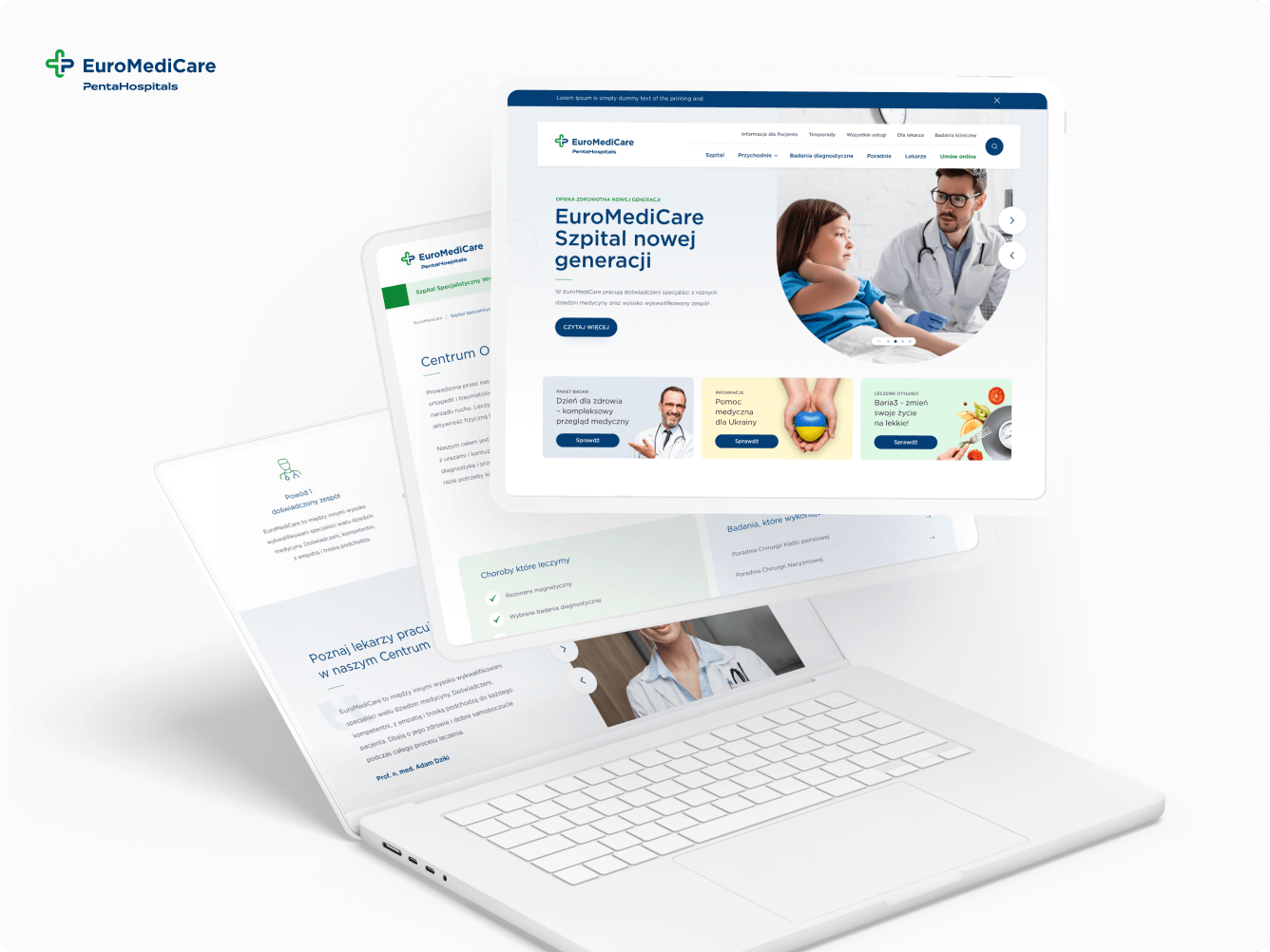
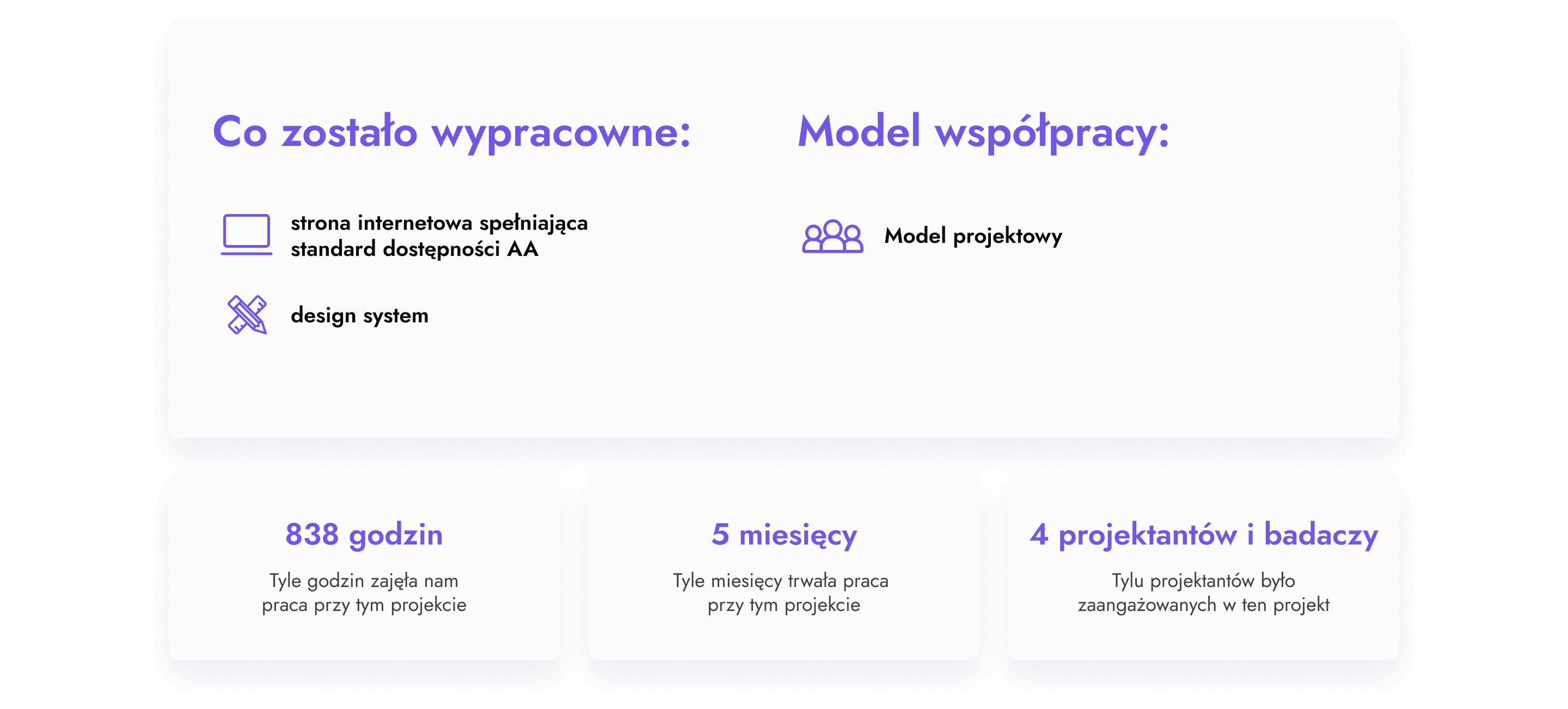
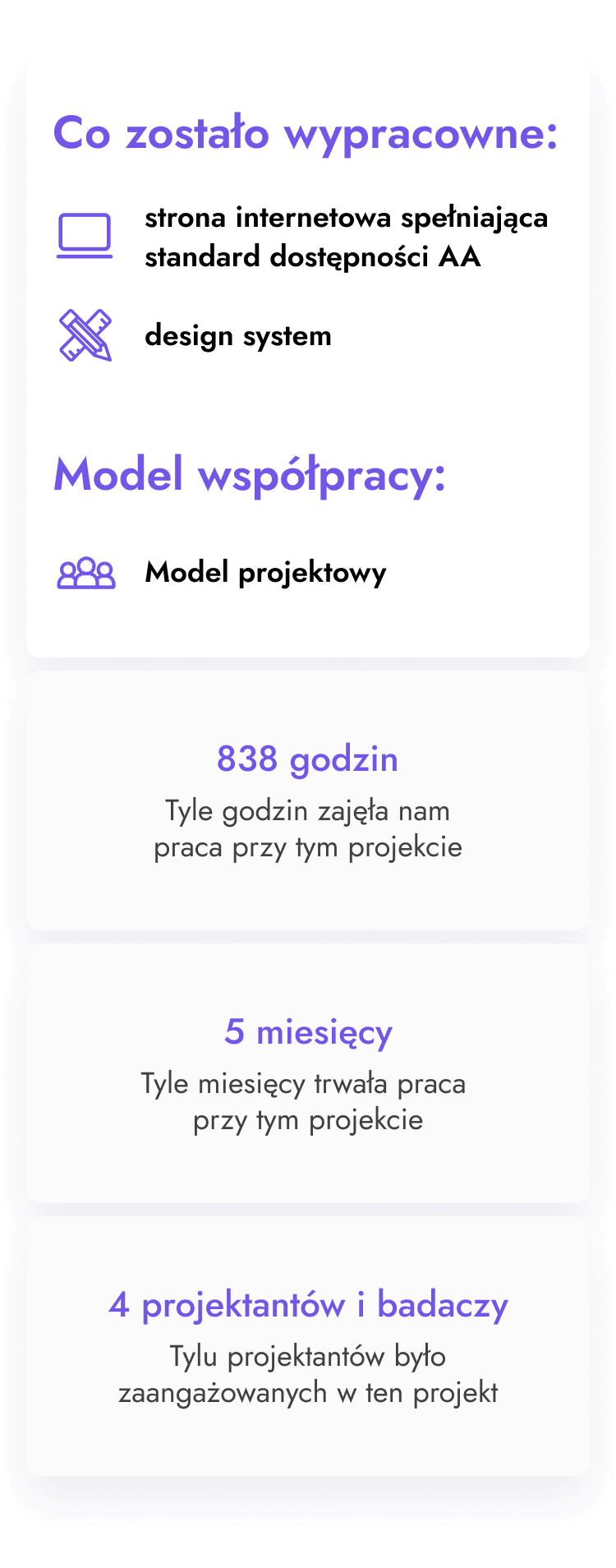
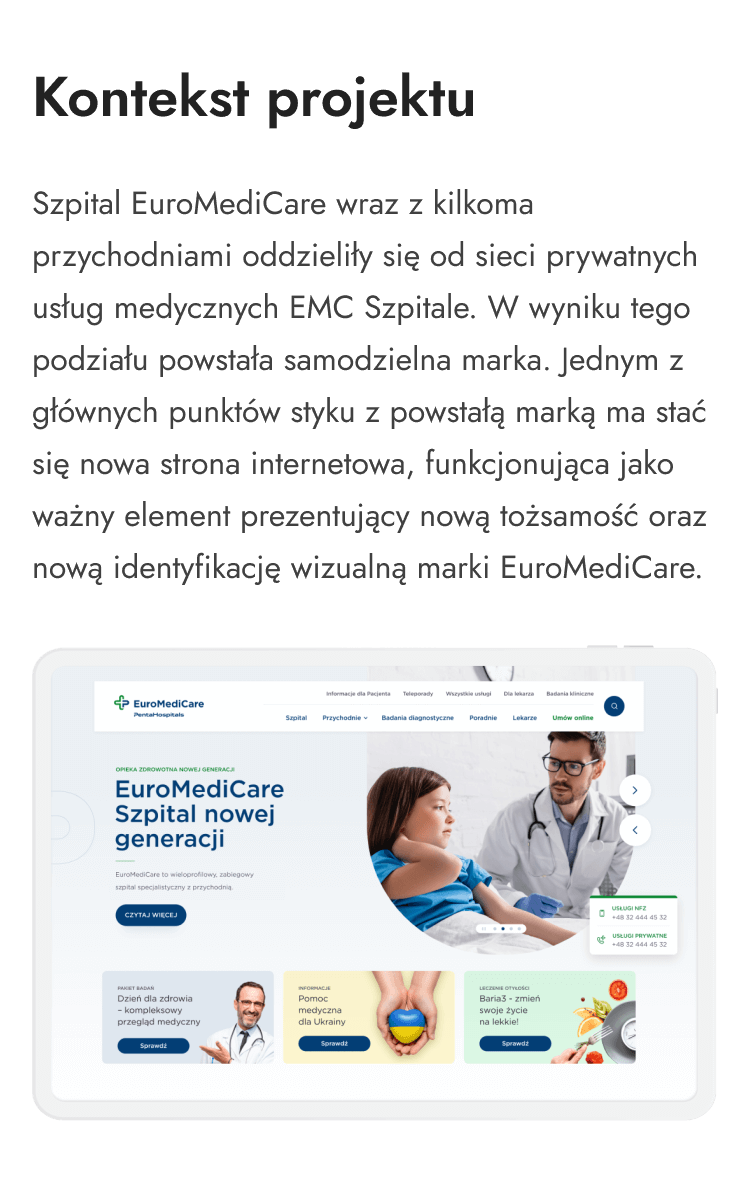
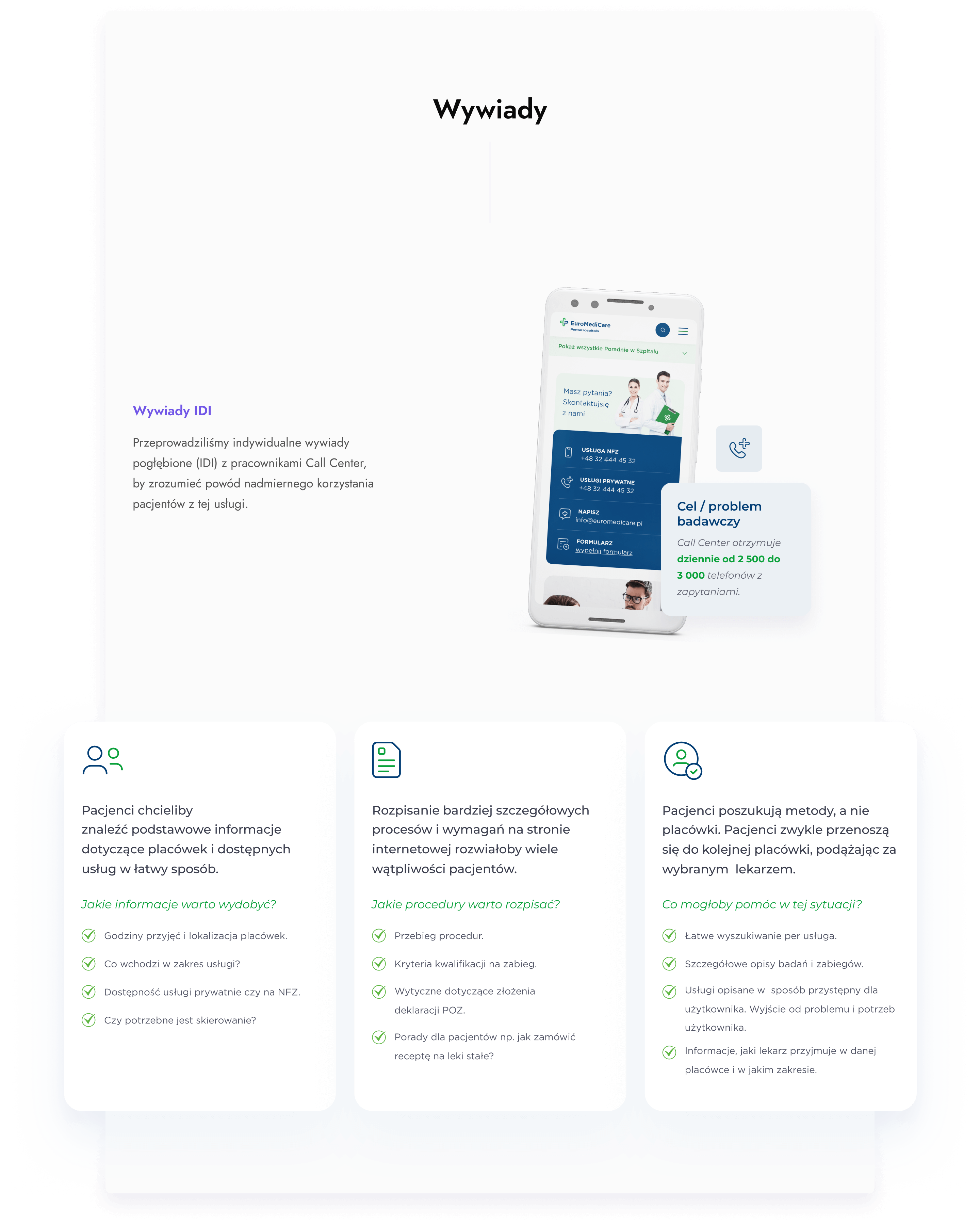
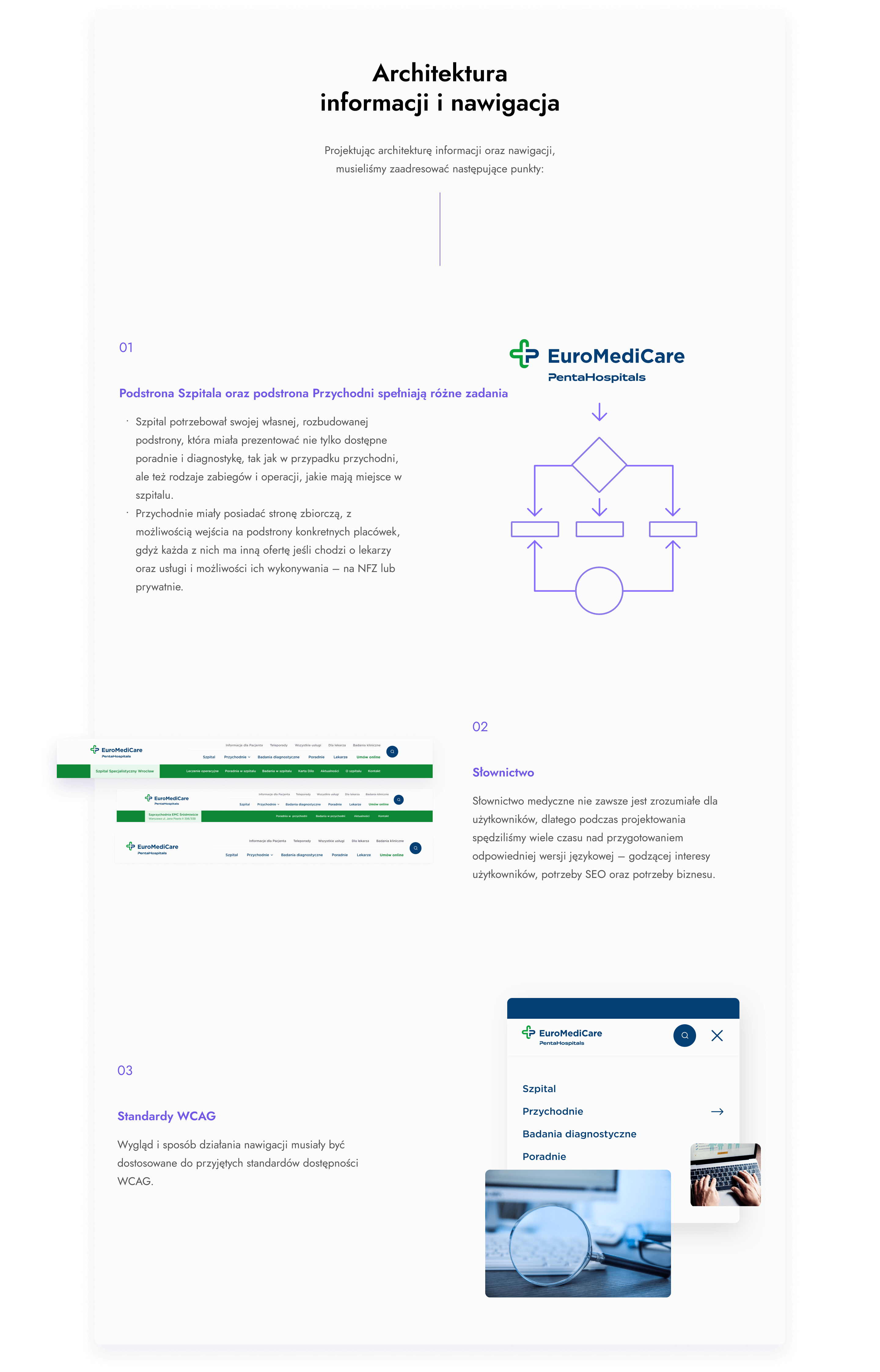
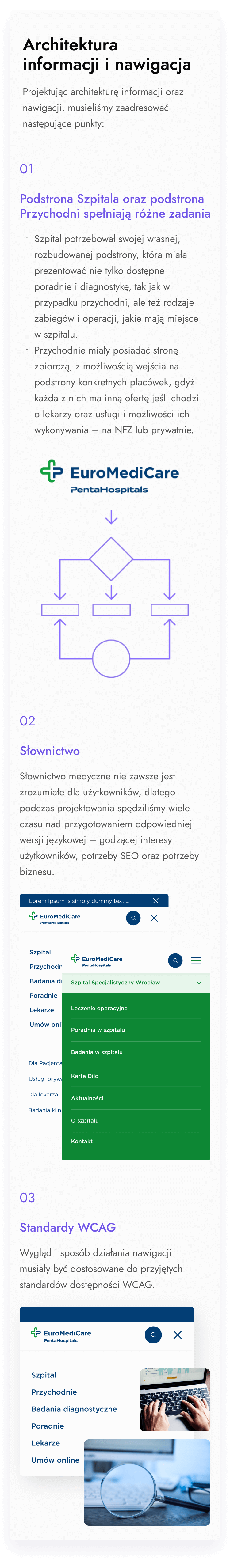
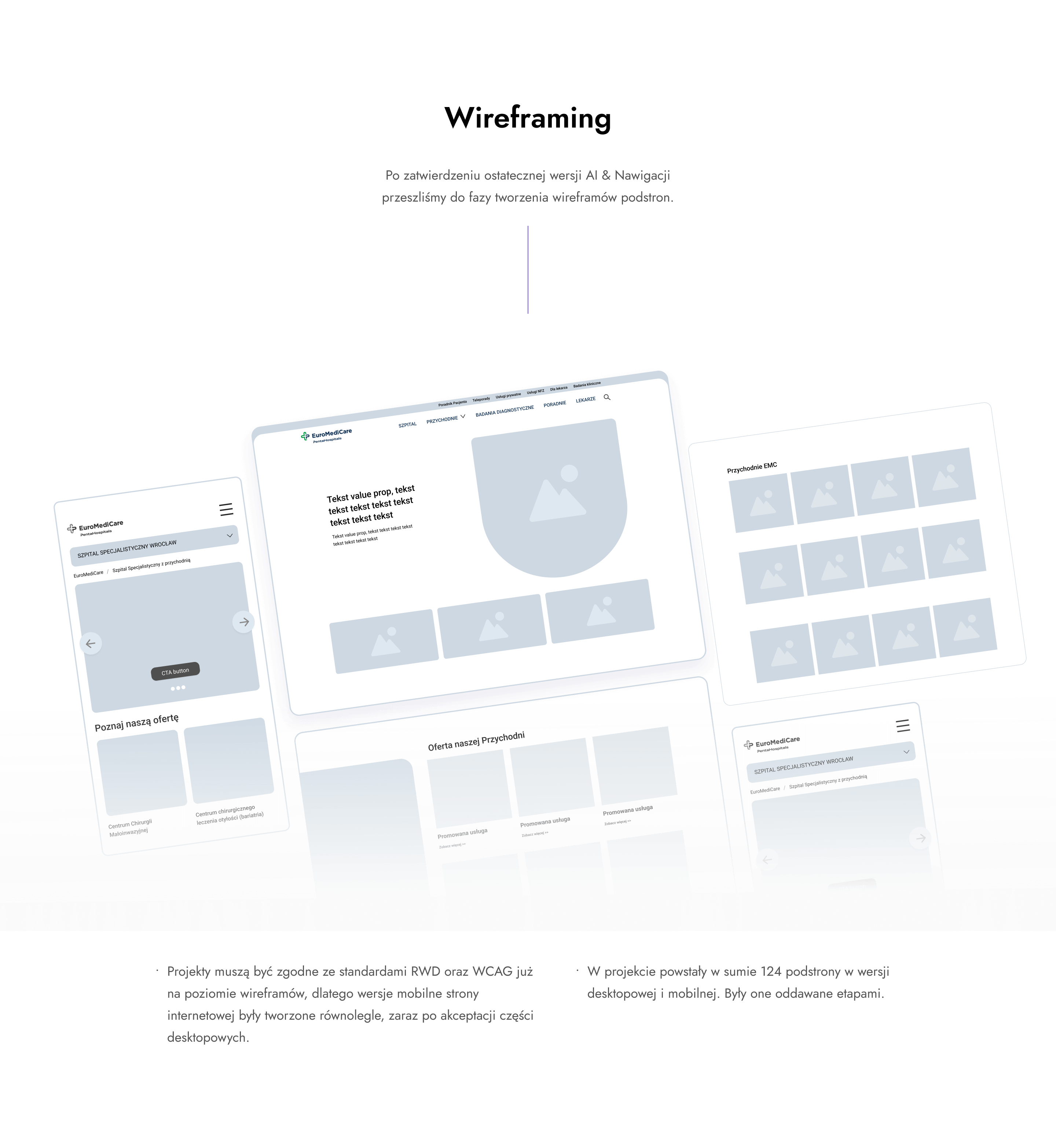
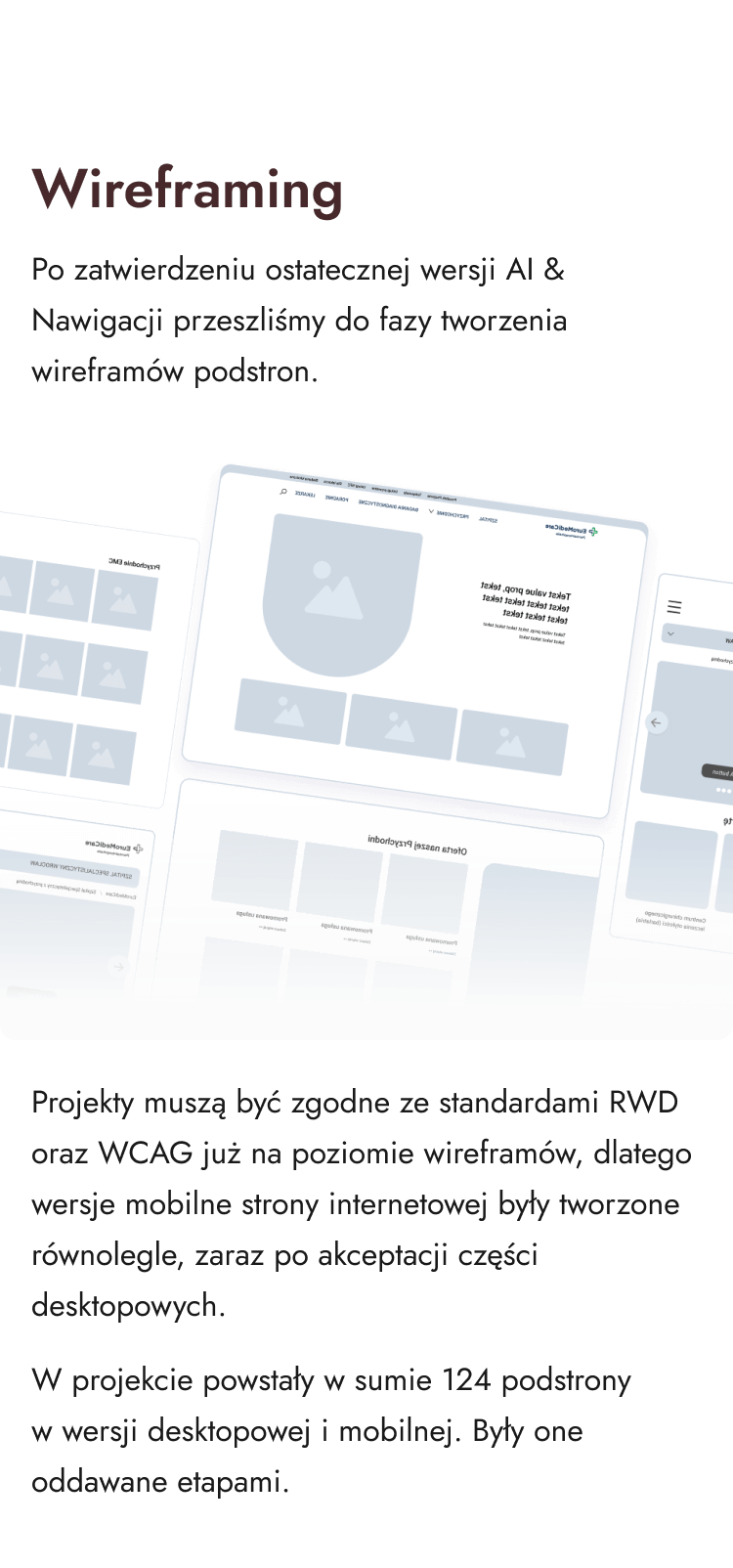
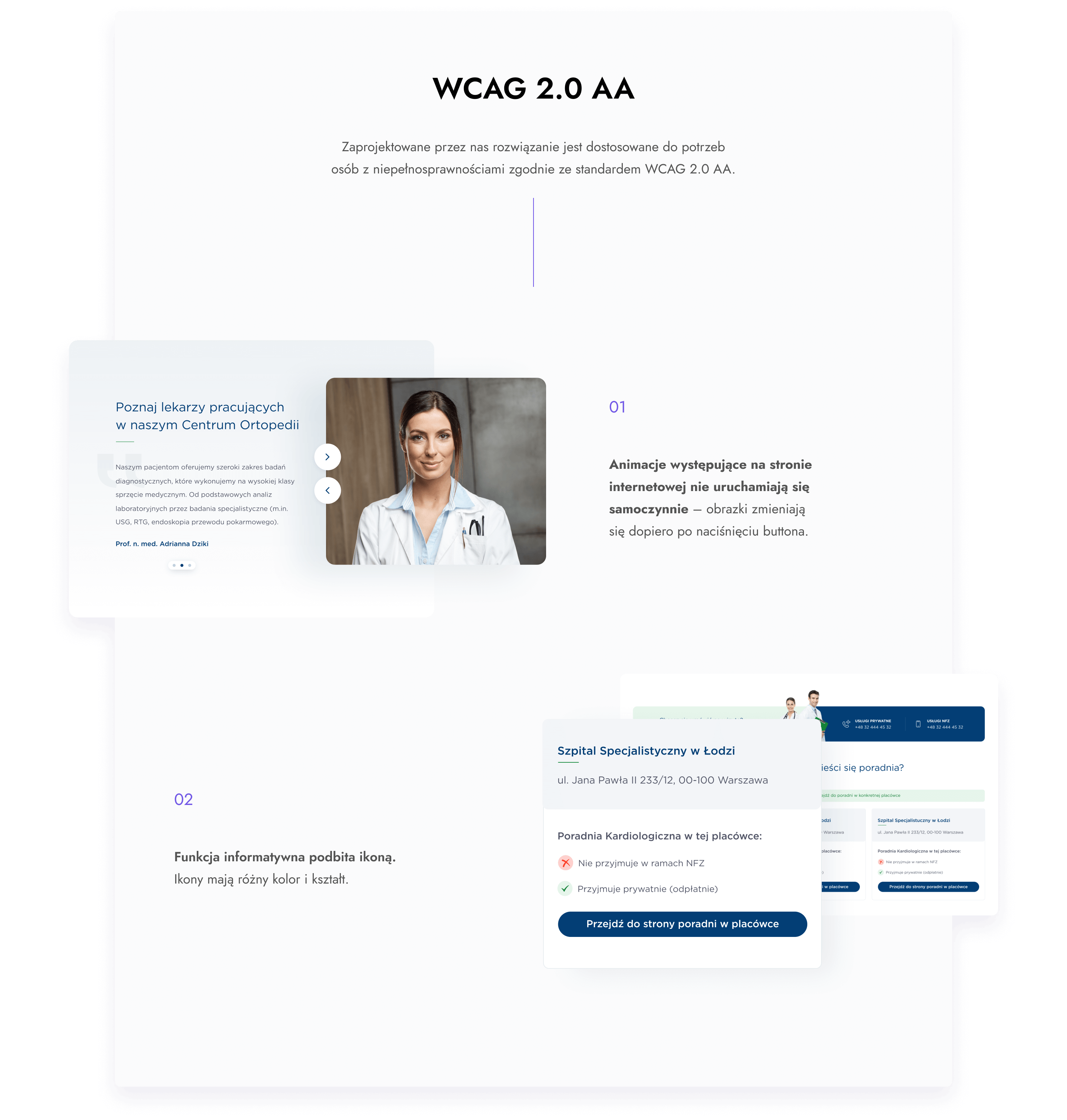
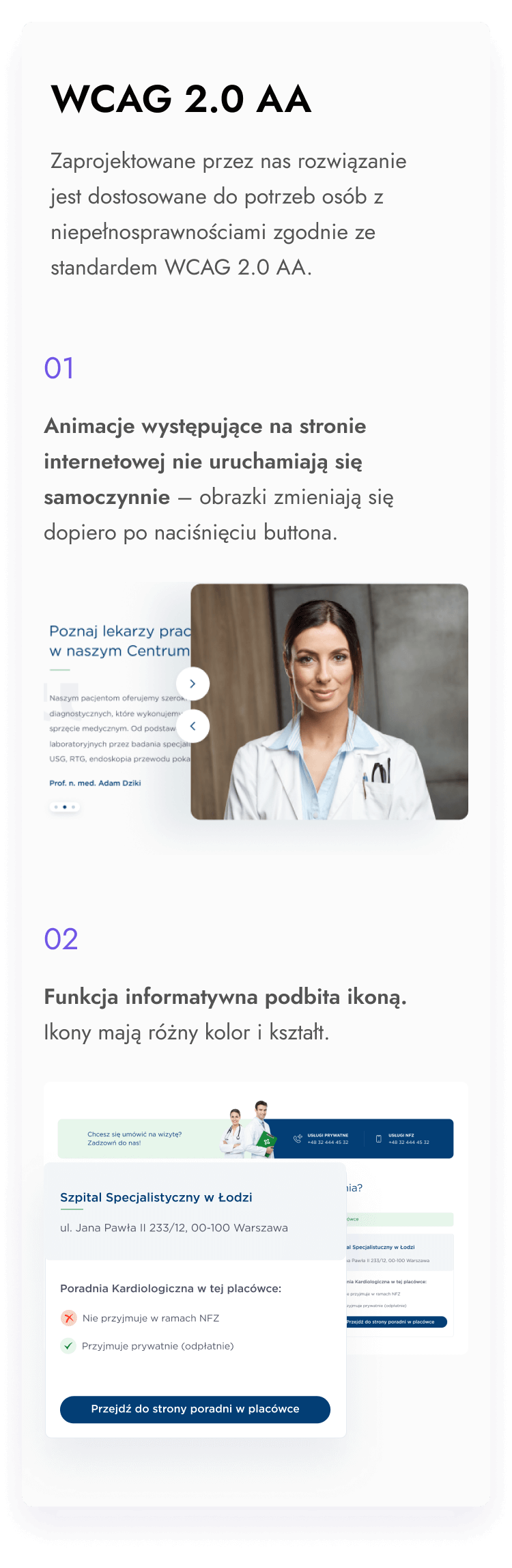
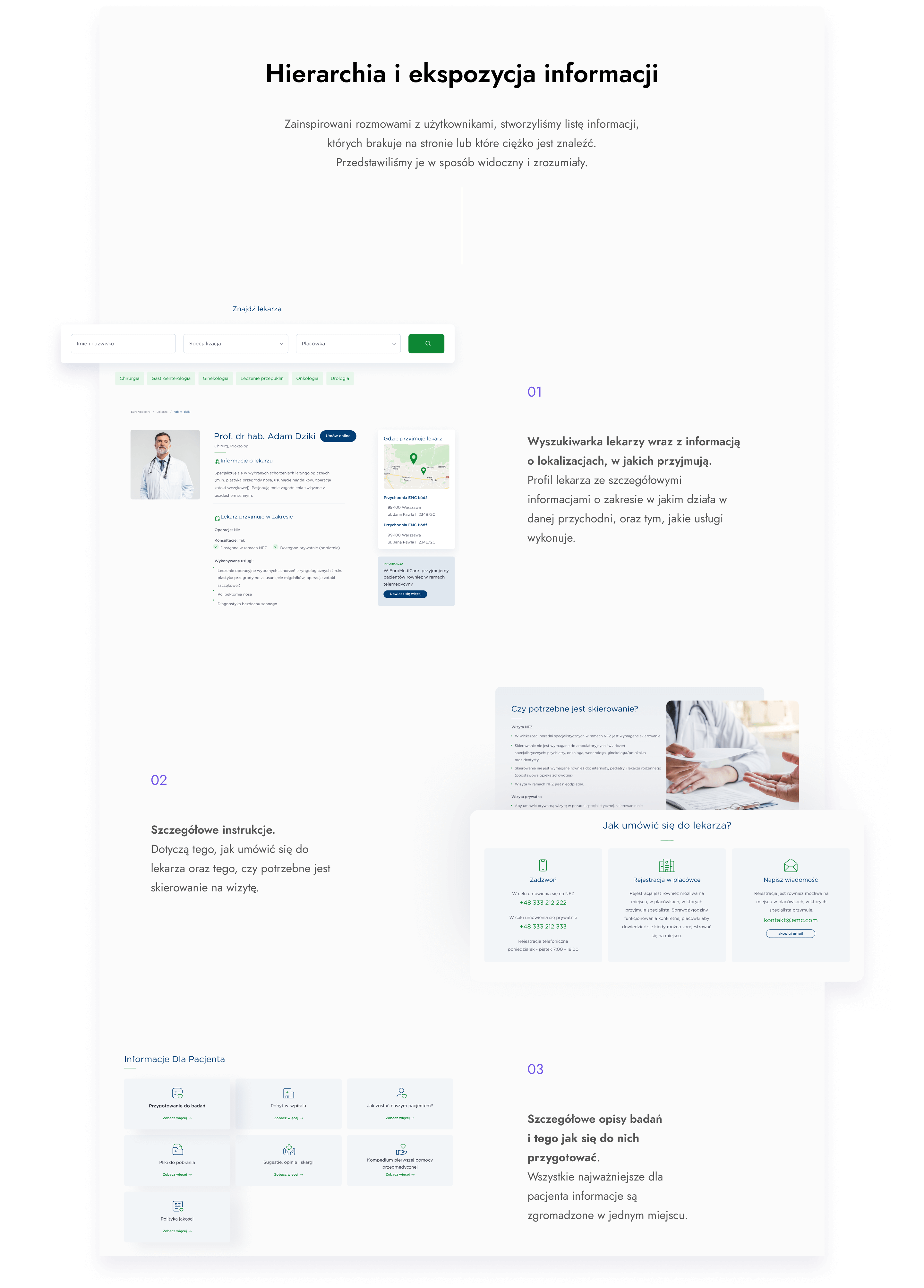
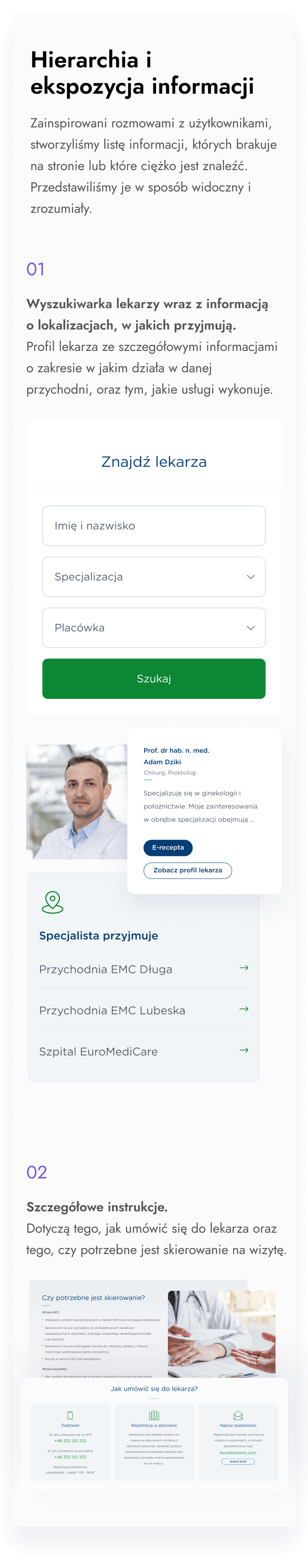
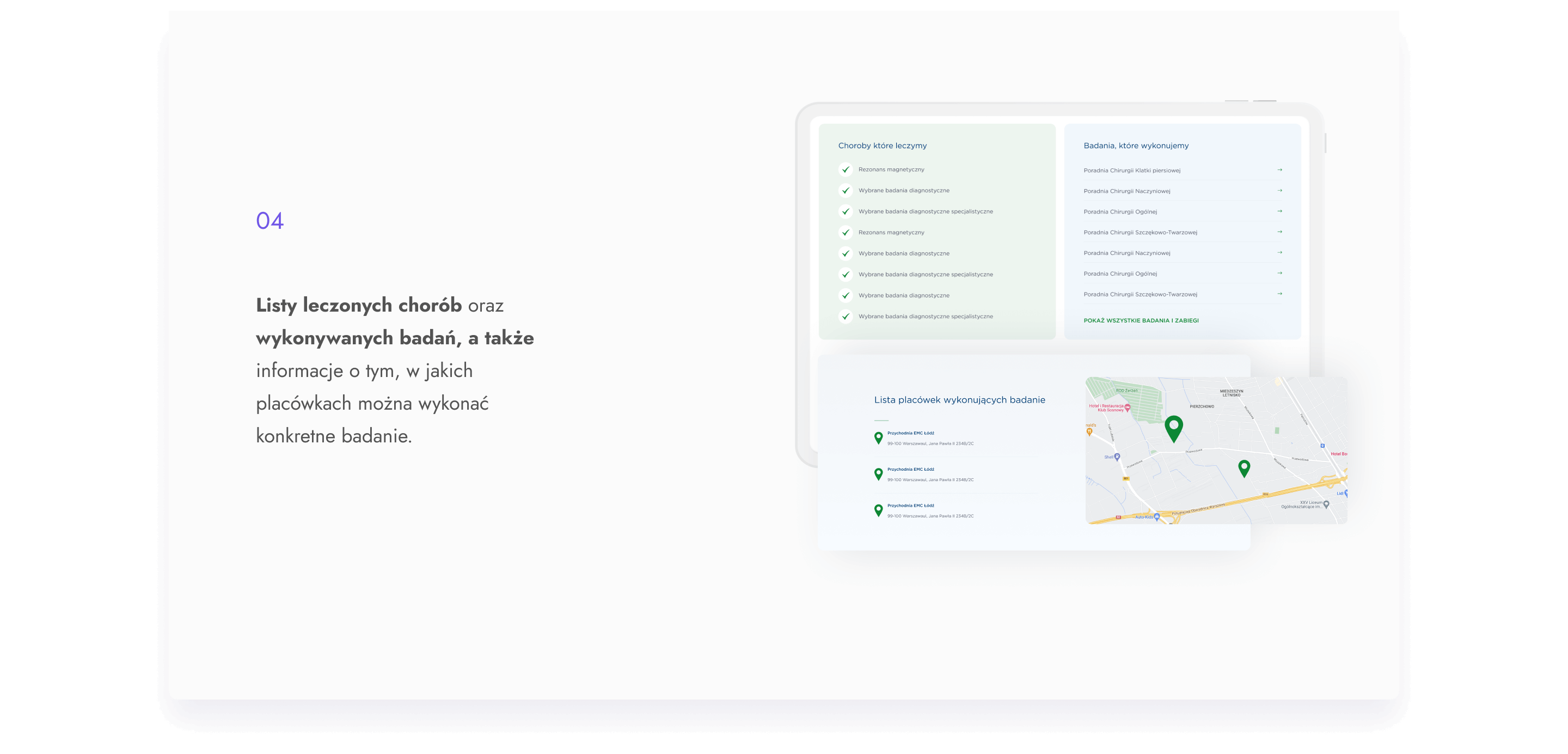
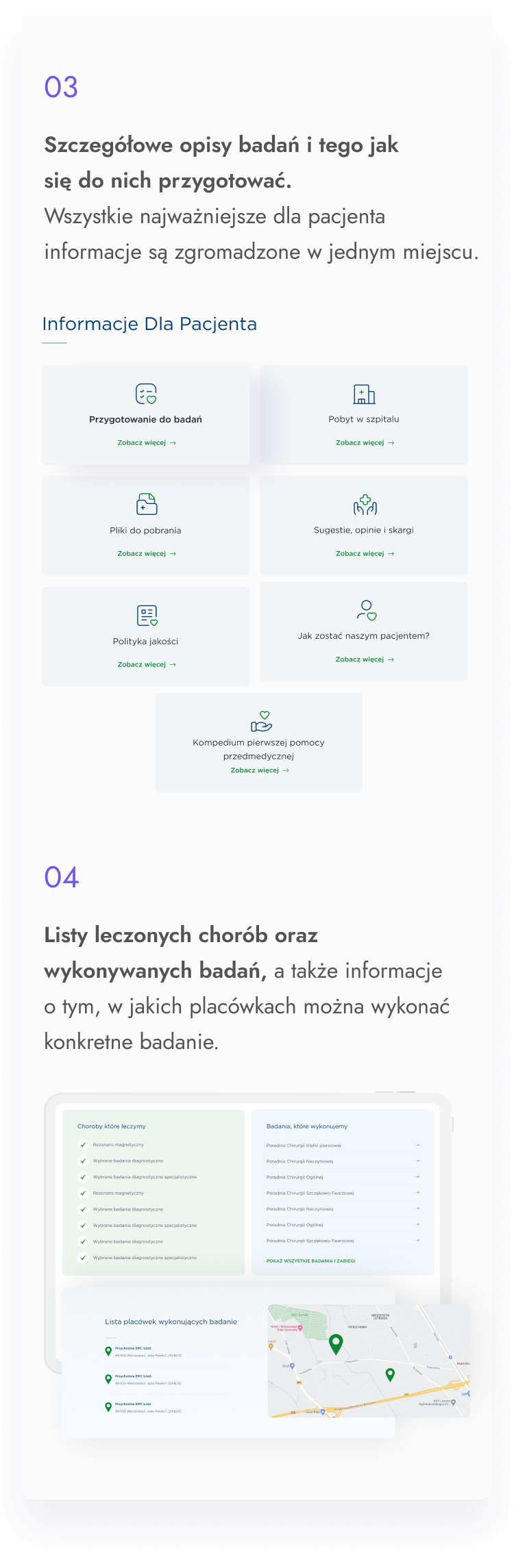
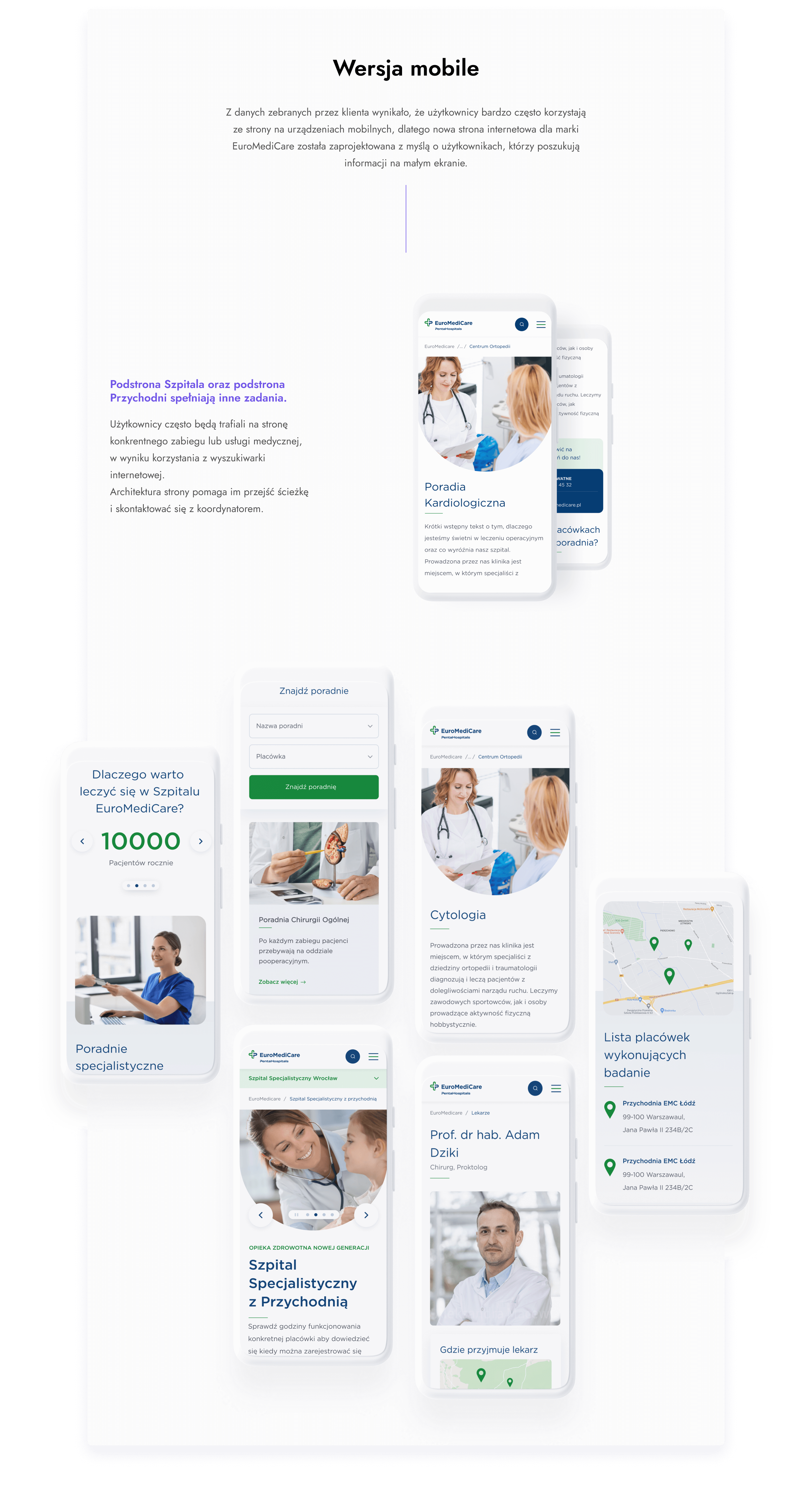
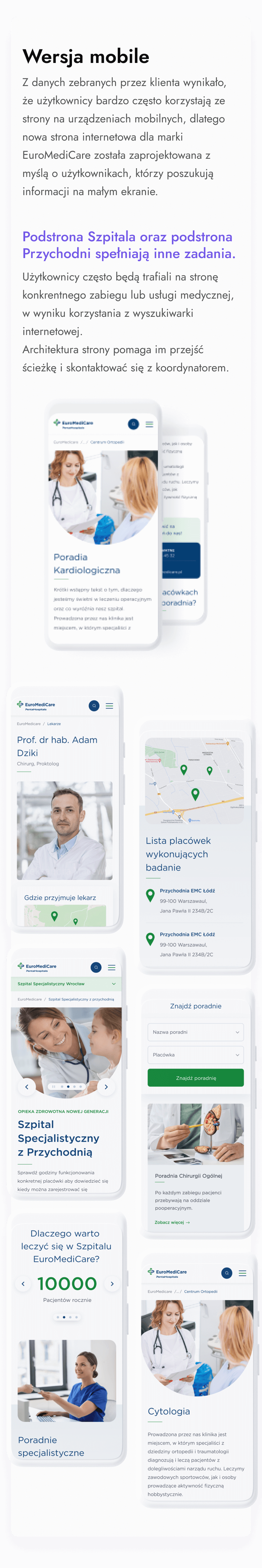
Platforma cyfrowa szpitala nowej generacji – architektura informacji w serwisach internetowych
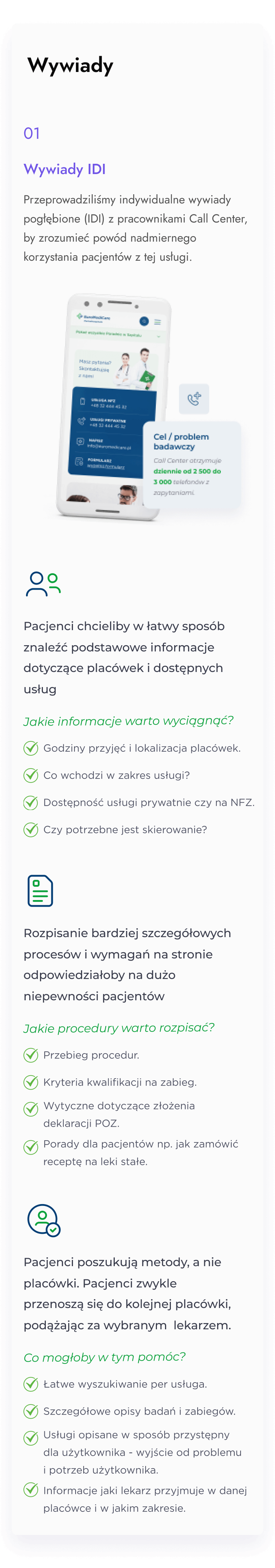
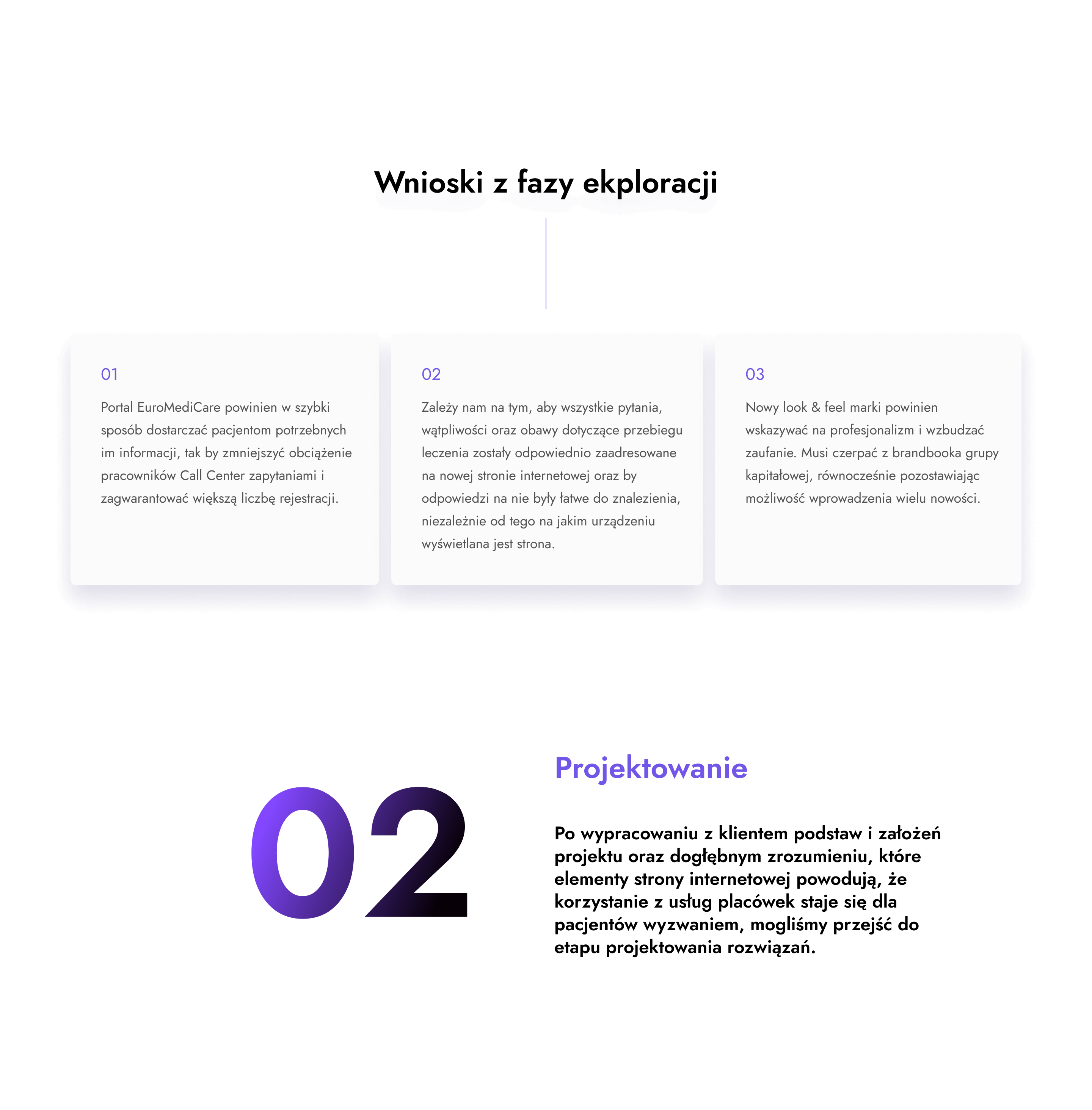
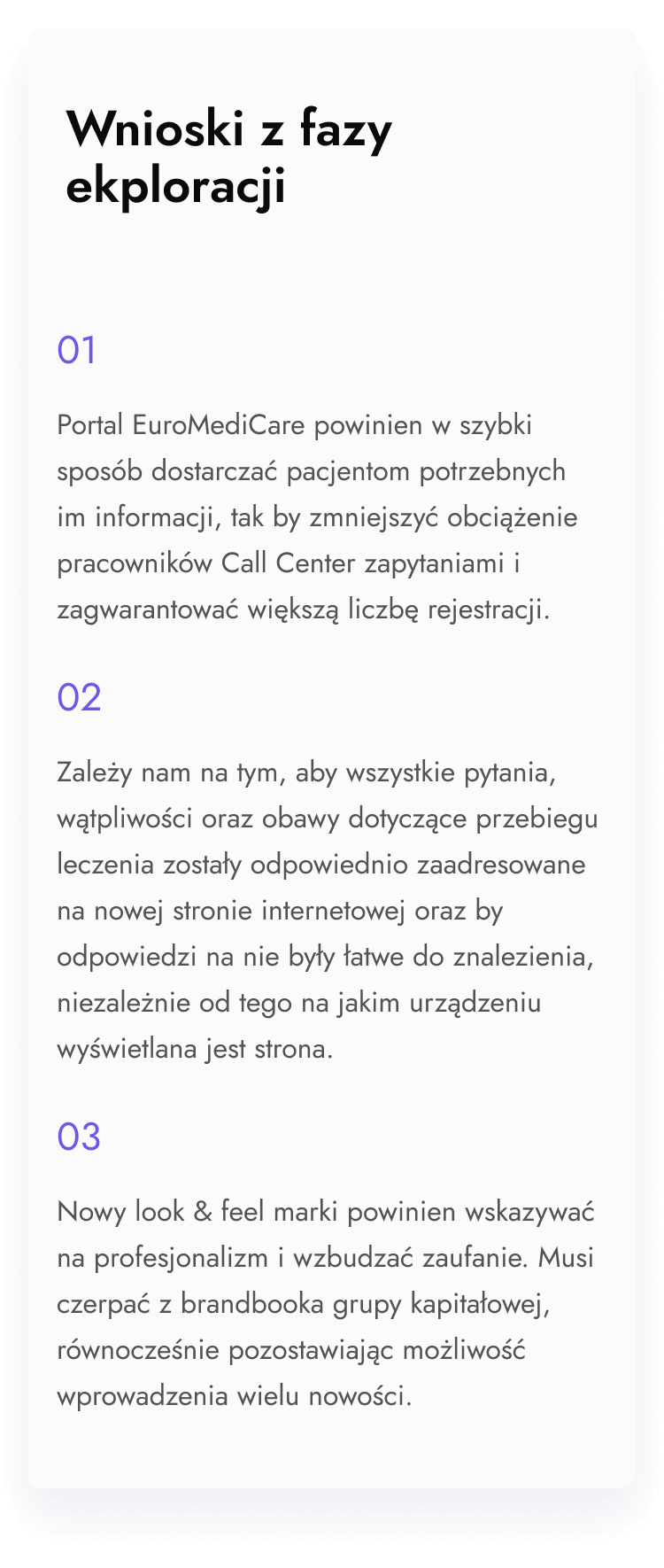
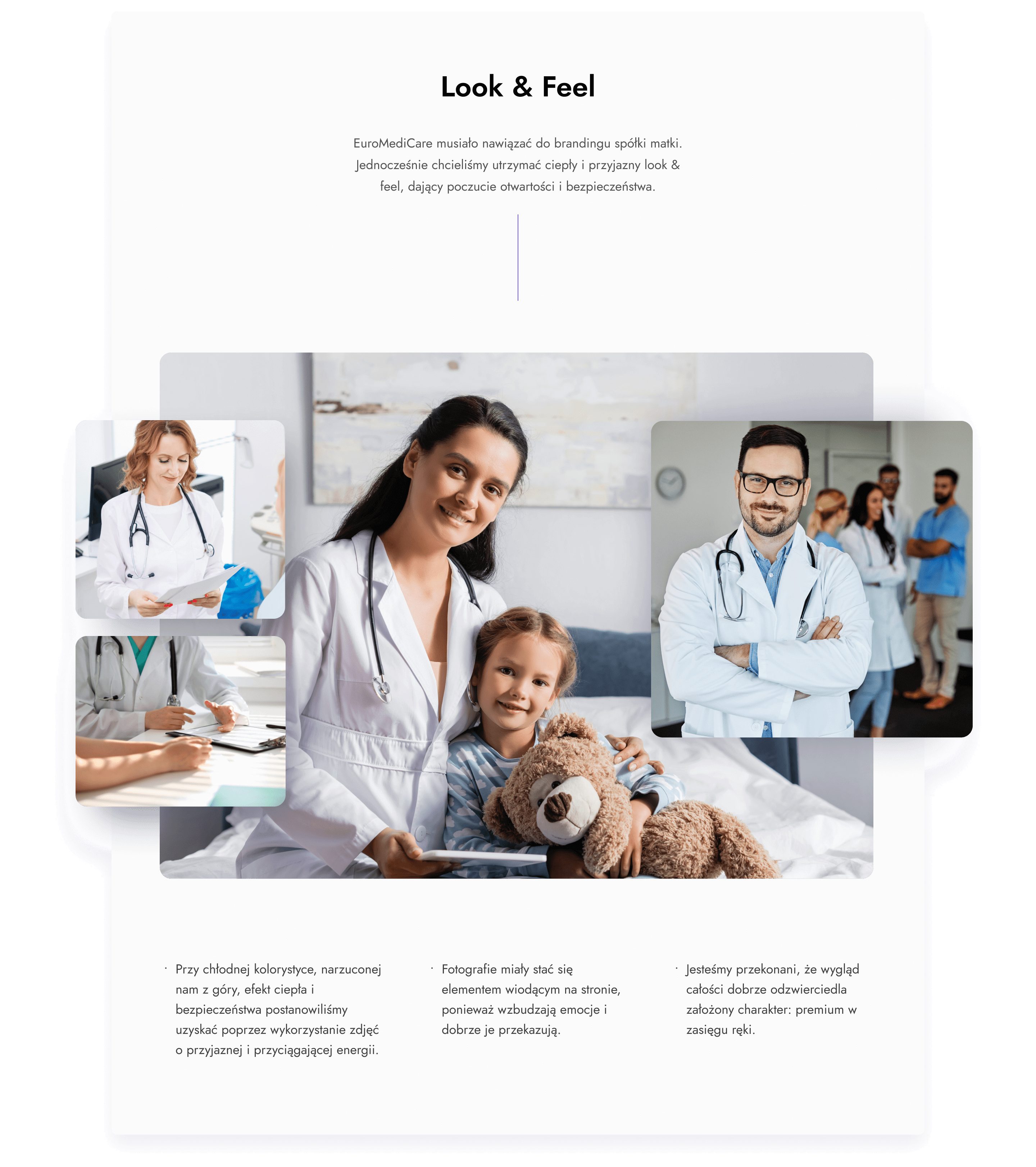
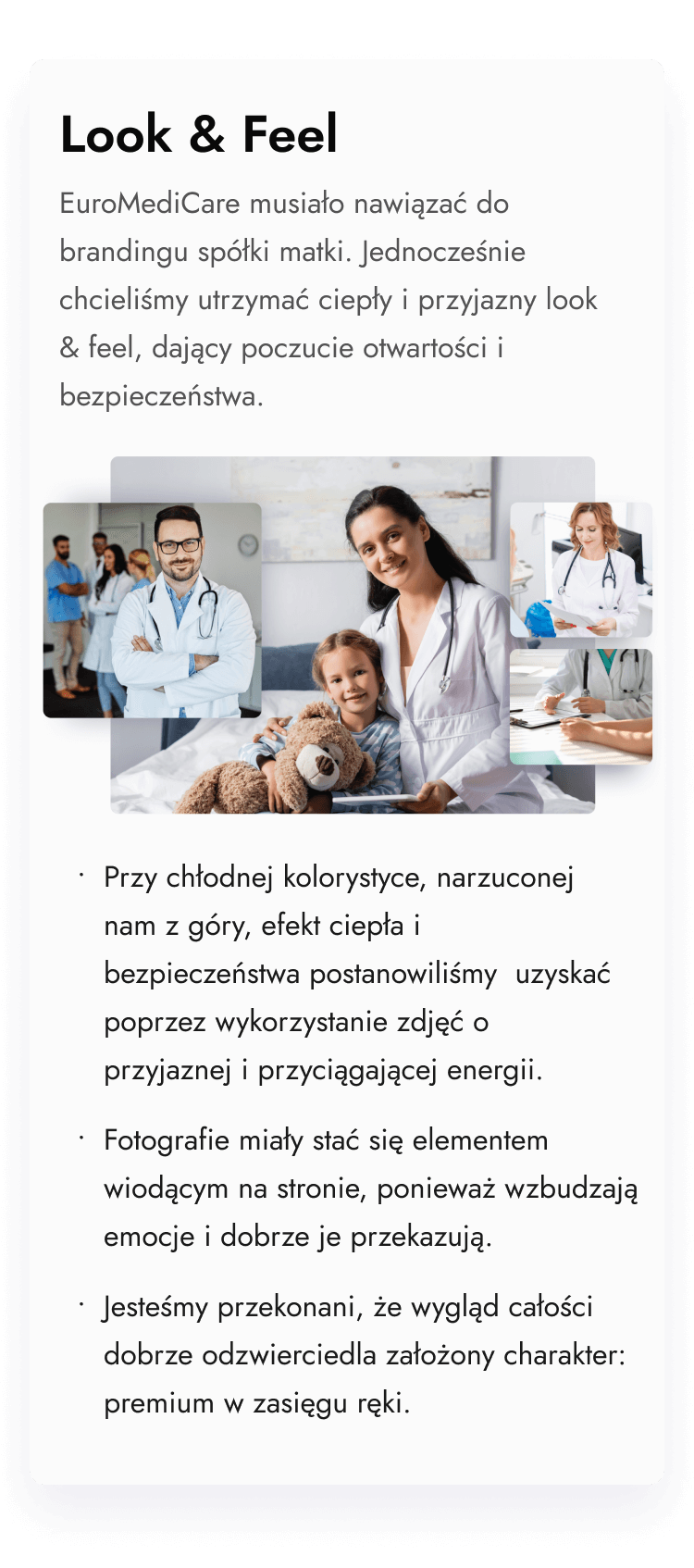
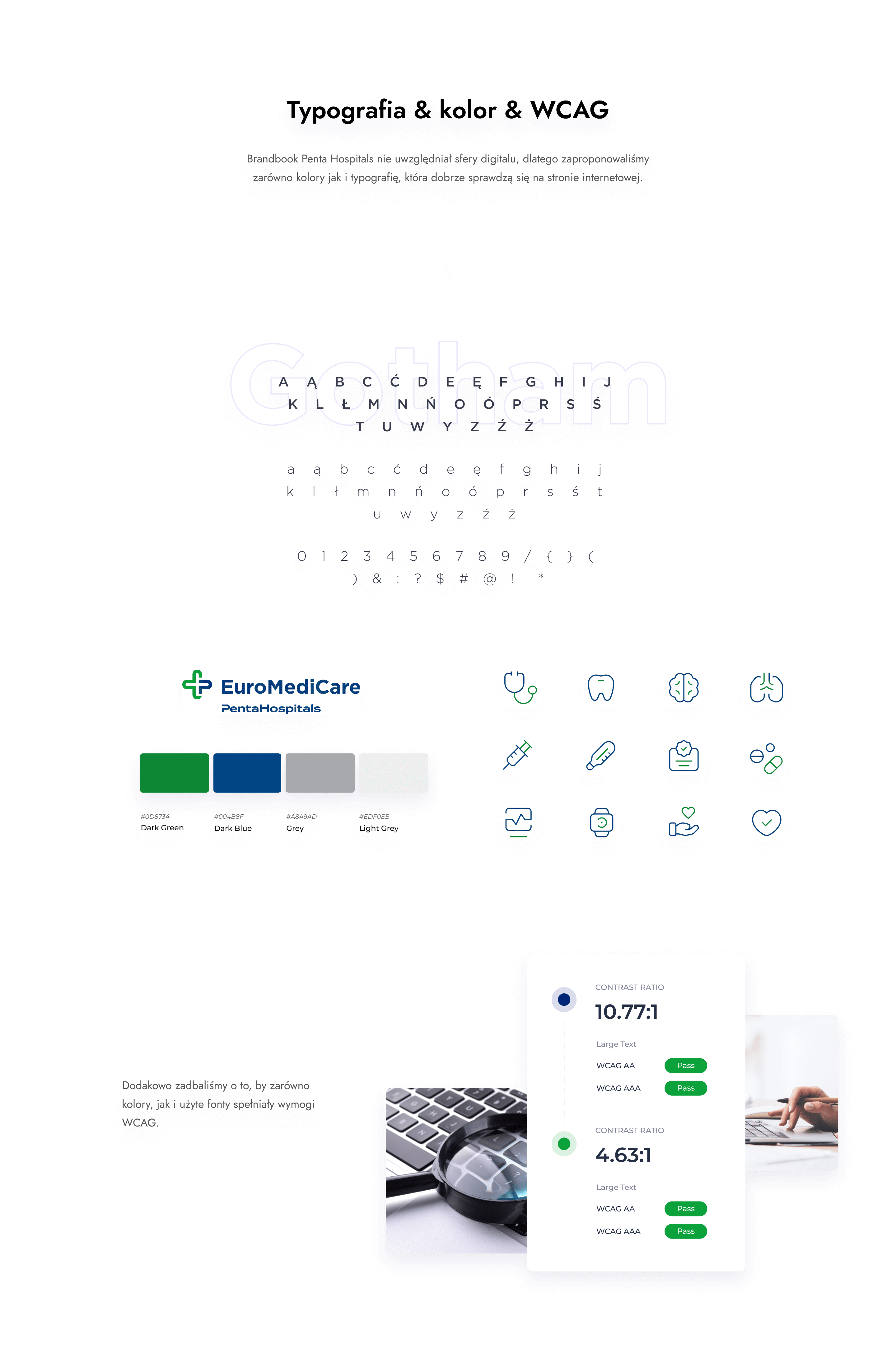
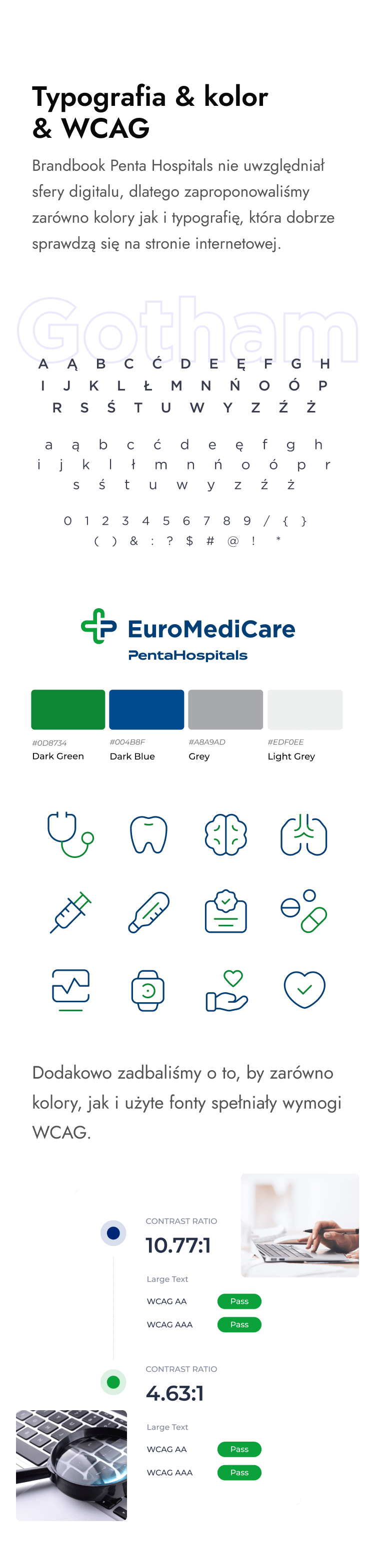
Cyfrowa transformacja prywatnej sieci przychodni i szpitali EuroMediCare z nową ścieżką zakupową sług medycznych.









































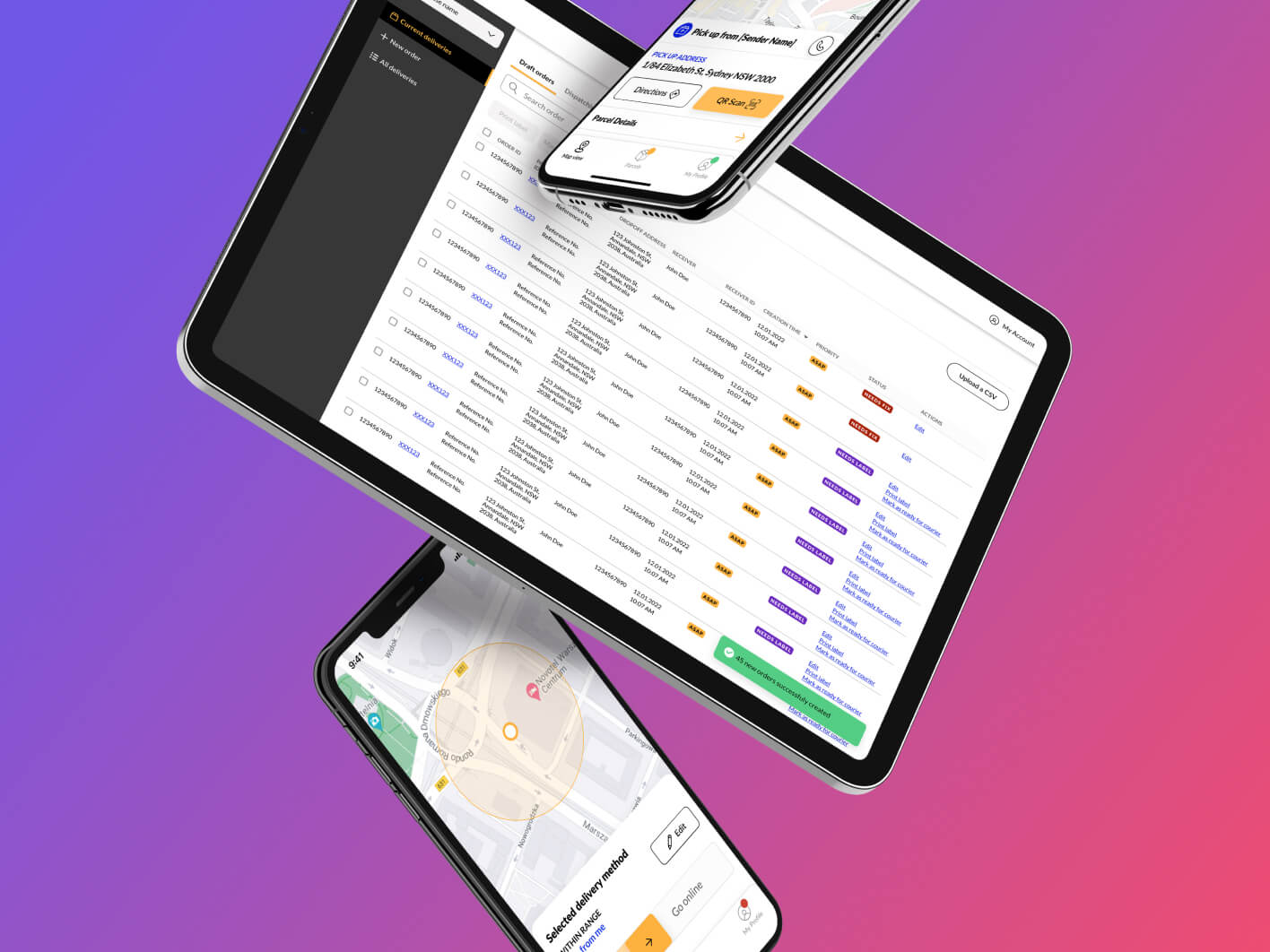
Australijski ‘Uber’ dla paczek z nagrodą UX-ową! Projekt aplikacji mobilnej
Zobacz, jak zaprojektowaliśmy aplikację mobilną ekosystemu last mile delivery, która wygrała nagrodę UX!
Zobacz więcej