SEO + UX – jak je skutecznie połączyć?

Projektowanie stron internetowych to nie tylko dbanie o dobry UX.
W procesie tym istotne znaczenie ma również m.in. SEO.
W tym artykule pokażę, jak UX i SEO, czyli SXO na siebie oddziaływują, na czym to polega i jak wpływa ono na satysfakcję użytkownika?
SXO, czyli Search Experience Optimization, ma za zadanie zapewnienie jak najlepszych doświadczeń użytkownika w jego drodze ku konwersji. Oczywiście użytkownik i jego intencje zakupowe są stawiane w centralnym miejscu, jak to jest obecne w działaniach UX, a to wspiera to również samo SEO.
Czym jest SEO? Zadaniem Search Experience Optimization (SEO) jest przyciągnięcie ruchu na stronę z organicznych wyników wyszukiwania. Nie gwarantuje to jednak konwersji, stąd niezbędne jest zadbanie o intuicyjność strony i łatwość poruszania się po niej, jak i o potrzeby użytkowników, co należy do zadań UX. To pokazuje jak ważne jest połączenie tych działań, aby wspierały siebie w osiągnięciu celu biznesowego.
Współpraca UX i SEO jest jeszcze bardziej pożądana od 2021 roku, kiedy to Google zaczęło brać pod uwagę nowy czynnik rankingowy (Core WEb Vitals) w ramach pozycjonowania stron.
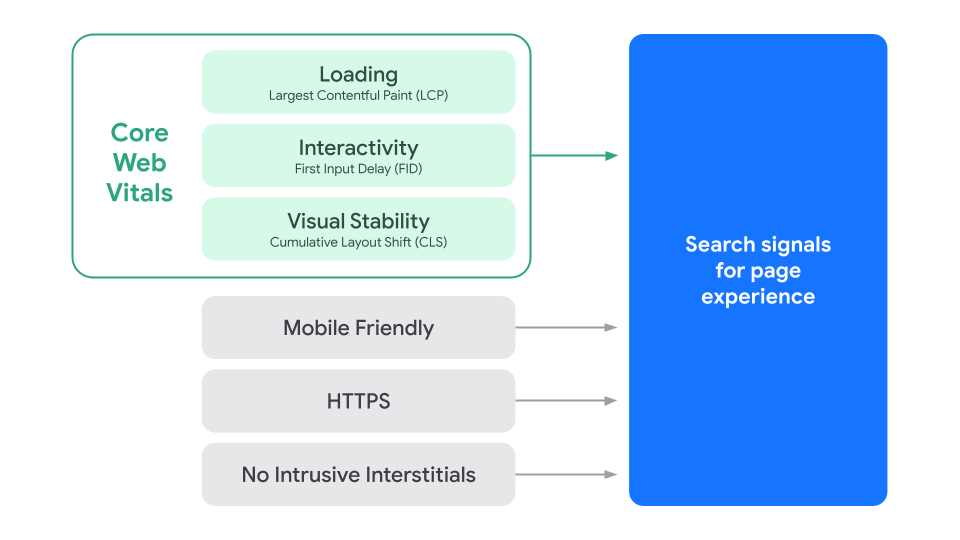
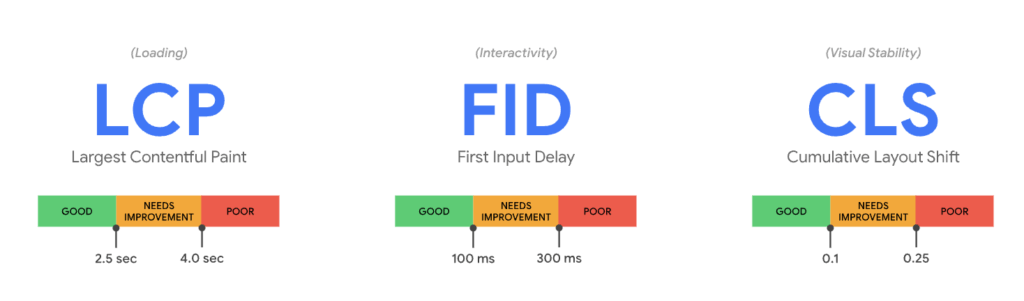
Core Web Vitals dotyczy oceny doświadczeń użytkownika na stronie i obejmuje on aspekty związane z szybkością, responsywnością i stabilnością wizualną witryny, a konkretnie:
-
LCP (Largest Contentful Paint) – związany z czasem załadowania się największego elementu na danej podstronie. Za dobry czas uważane jest mniej niż 2,5 sekundy.
-
FID (First Input Delay) – dotyczy czasu, po którym możliwe jest wejście w interakcję ze stroną, np. kliknięcie linku. Za dobrze zoptymalizowana stronę pod tym kątem uznawana jest strona, której FID wyniesie poniżej 100ms.
-
CLS (Cumulative Layout Shift) – odnosi się do minimalizowania zmian na stronie w czasie ładowania się witryny, które mogą zaskoczyć użytkownika.

-
dostosowanie strony do wyświetlania na urządzeniach mobilnych,
-
zabezpieczenia strony protokołem HTTPS
-
brak elementów utrudniających przeglądanie strony, jak np. reklamy pełnoekranowe.
Pojawienie się tego nowego czynnika rankingowego jakim jest Core Web Vitals podkreśla znaczenie szerszego spojrzenia i dbania o content na stronie, a także zapewnienie dobrych doświadczeń użytkownika.
Jak połączyć SEO i UX?
Jak teraz przenieść teorię na praktykę i poprawić pozycję swojej strony w wynikach wyszukiwania, jednocześnie wpływając na jak najlepsze wrażenia użytkowników, którzy ją odwiedzają?
Nim odpowiemy sobie na to pytanie, naszym zadaniem jest zapewnienie komunikacji między osobami odpowiedzialnymi za SEO i UX. Istotne jest tu, aby osoby te były w stałym kontakcie ze sobą, a także brały pod uwagę pod uwagę drugą stronę, uwzględniając tym samym potrzeby użytkownika i spełniając wymagania Google.
W ZIMA UX, UI & Design Strategy, gdy podejmujemy współpracę z nowym klientem, zawsze pytamy czy ma on w zespole specjalistę SEO lub współpracuje z agencją zewnętrzną, tak aby nasze działania były spójne i się uzupełniały. Sami też współdziałamy ze specjalistą w temacie pozycjonowania, który trzyma pieczę nad aspektami związanymi z SEO.
Gdy kwestię współpracy specjalistów mamy zaopiekowaną, możemy przejść do kolejnych działań i zadbać o kolejne elementy:
-
Szybkość ładowania się strony
Powinniśmy dążyć do czasu ładowania się strony nie przekraczającego 2,5 sekundy. Im szybciej strona się załaduje, tym lepiej. Dzięki temu odwiedzający nie będą opuszczać tak szybko strony, gdyż jak możemy się domyślić, wolne strony są po prostu irytujące. Użytkownicy nie chcą czekać, zamykają długo ładujące się strony, a to rejestrują algorytmy Google.W artykule “How fast should a website load in 2022?” znajdziesz interesujące zestawienie dotyczące czasu ładowania się strony i jego wpływu na zachowania użytkowników.
-
Responsywność strony
Czyli inaczej dostosowywanie się strony do różnych wielkości ekranów urządzeń, na których użytkownik przegląda stronę. O tym, że jest to istotne dla Google, a tym samym dla SEO, wiemy od dawna, zresztą pewnie nie raz słyszałaś/eś o “roku mobile” czy “mobile first index”. Z jednej strony dla Google punktem wyjścia do oceny strony jest jej wersja mobilna, z drugiej: coraz więcej osób przegląda strony głównie na urządzeniach mobilnych. -
Architektura informacji
Mówimy tu o strukturze serwisu, rozłożeniu elementów na podstronach oraz powiązaniu między tymi podstronami. Uporządkowanie informacji oraz intuicyjna nawigacja sprawiają, że użytkownikom łatwiej poruszać się po stronie i dłużej na niej pozostają, a same wizyty są głębsze i współczynnik odrzuceń mniejszy. To oczywiście ma ogromne znaczenie dla algorytmów pozycjonujących witrynę w Google.Jednakże, aby to osiągnąć, podczas tworzenia architektury informacji należy:
- uwzględnić cele biznesowe witryny oraz intencje użytkowników,
- stworzyć listę kategorii i podkategorii na podstawie wcześniejszej analizy fraz, na które chcemy pozycjonować serwis,
- przemyśleć linkowanie wewnętrzne, aby ułatwić użytkownikowi poruszanie się po witrynie,
- zapewnić użytkownikom możliwość cofnięcia się do poprzedniej strony, np. dzięki okruszkom lub przyciskowi wstecz (jeśli jego użycie ma zastosowanie w konkretnym przypadku).
-
Content na stronie
Treści na stronie nie powinny być pisane tylko pod SEO i być napakowane słowami kluczowymi. Mają one być również ciekawe i zachęcać odwiedzającego do ich przeczytania. Chodzi tu też o ich układ, w którym uwzględnić powinniśmy nagłówki, mniejsze bloki tekstowe, grafiki oraz listy czy inne formy formatowania tekstu. W przypadku dłuższych artykułów można wykorzystać spisy treści, ułatwiające szybkie dotarcie do konkretnego zagadnienia.
Istotne znaczenie ma też język zrozumiały dla odbiorcy oraz krótkie zdania, które po prostu łatwiej się przyswaja. -
Dostępność
Wdrażając różnego rodzaju usprawnienia, np. dla osób niepełnosprawnych czy neuroróżnorodnych, nie tylko zwiększamy grupę odbiorców, ale również dostosowujemy stronę dla algorytmów wyszukiwarek.Do tego typu usprawnień zaliczyć możemy m.in. teksty alternatywne, wcześniej wspomniane formatowanie treści, nagłówki czy responsywność strony.
Współpracujemy z branżami, które są szczególnie wrażliwe na dostępność. Obecnie pracujemy z klientami z obszaru healthcare, którzy przykładają ogromną wagę do dostępności strony. Dużą grupę klientów stanowią tu osoby starsze oraz z niepełnosprawnościami, dlatego poza standardem WCAG AA, wdrażaliśmy również rozszerzony standard AAA.
Również spółki państwowe, świadczące usługi dla wszystkich obywateli są zobligowane do wdrażania najwyższych standardów dostępności. Dlatego projektując aplikacje PEKAPKA dla PKP Intercity pliki audio i wideo zostały wzbogacone o transkrypcje z myślą o osobach niedosłyszących.
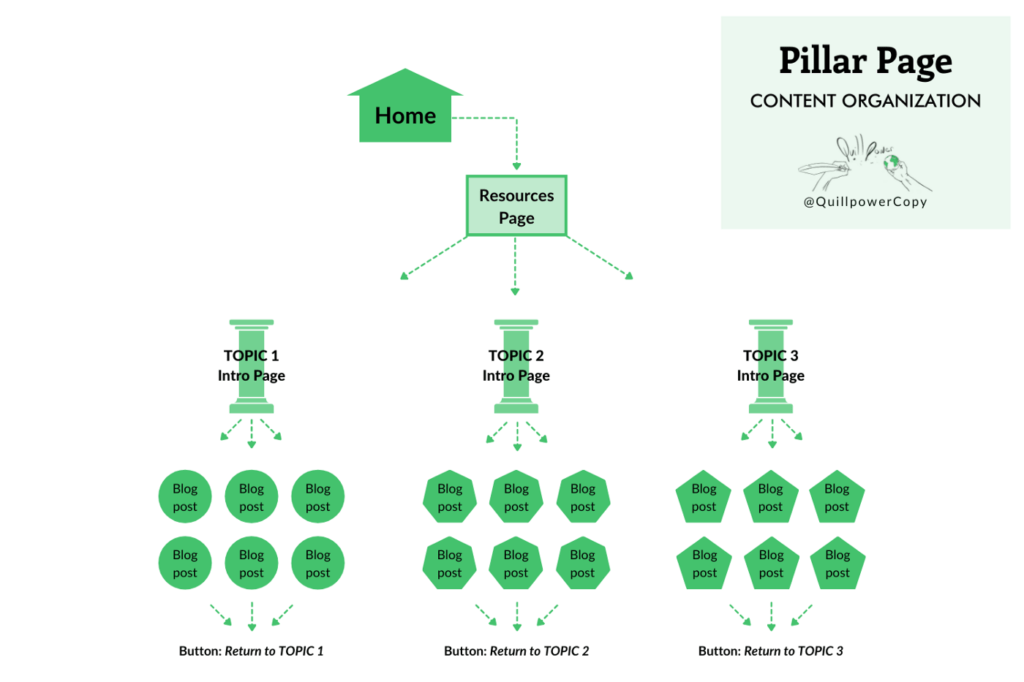
Strategia contentowa i pillar pages
Tworzenie treści w serwisie powinno być dobrze zaplanowane i ubrane w strategię contentową, uwzględniającą również strukturę tych treści w serwisie.
Mówiąc o strukturze treści należy wspomnieć o tzw. pillar pages, czyli stronach bogatych w dobrej jakości content, podzielonych na sekcje tematyczne i linkujących do stron pogłębiających temat z danej sekcji.
Tego typu sposób organizacji contentu wpływa na jej przejrzystość i łatwość przyswajania informacji, a ponadto jest dobrze odbierany przez Google.
Pillar page obejmuje konkretny temat z lotu ptaka, porusza bardzo ogólnie jak największą liczbę wątków w jego zakresie, a szczegółowe opracowanie tych wątków znajduje się na podstronach logicznie powiązanych z daną pillar page. Ułatwia to płynne i intuicyjne poruszanie się po stronie, zarówno użytkownikom, jak i robotom wyszukiwarek. Jest to też świetne źródło backlinków, niezbędnych w SEO.
W pillar pages mamy 3 główne elementy:-
kategorie tematyczne – w ich ramach mamy szeroki zakres słów kluczowych i na ich podstawie tworzone są kolejne treści w serwisie,
-
podtematy lub pojedyncze treści blogowe – tzw. cluster content, odnoszące się do kategorii głównej,
-
linkowanie wewnętrzne pomiędzy powiązanymi ze sobą treściami. Tutaj możemy wykorzystać np. klikalny spis treści, linki w treści artykułu czy odesłania na dole artykułu.
Przykładowo, pillar page na stronie firmy zajmującej się aranżacją wnętrz, może być poświęcony budowie domu lub zakupie mieszkania. Taka strona będzie podzielona na najważniejsze podtematy z tym związane, jak np. czy kupić mieszkanie z rynku pierwotnego czy wtórnego, czy kupować mieszkanie na własną rękę czy za pośrednictwem agenta itd. Natomiast zorientowany wokół tej strony cluster content będzie już odpowiadał bardziej szczegółowo na konkretne pytania potencjalnych klientów, czyli np. jaki typ okien wybrać, czym się różnią poszczególne typy kafelek, na co zwracać uwagę przy wyborze rolet.
Czy UX i SEO działają na swoją niekorzyść?
SEO i UX wzajemnie się uzupełniają, ale bywają też sytuacje, kiedy to działają na swoją niekorzyść. Najczęściej dzieje się to, gdy:
-
Mamy na stronie treści ukryte
Ilość treści na stronie często jest kwestią sporną pomiędzy UX designerami, a specjalistami SEO. Ci pierwsi dążą do minimalizowania ilości tekstu, aby strona była bardziej przejrzysta i inne elementy, ważniejsze elementy wychodziły na pierwszy plan. Z kolei SEOwcy,chcą dostarczać algorytmom wyszukiwarek jak najwięcej wartościowych treści. Wykorzystywanym rozwiązaniem jest ukrywanie części treści i rozwijaniu go, np. po kliknięciu przez użytkownika kliknięcie linku “czytaj więcej”, następuje jej wyświetlenie. Podnosi to czytelność i funkcjonalność serwisu, jednak nie jest to dobrze odbierane przez Google. Problem ten można rozwiązać poprzez odpowiednie zakodowanie linka rozwijającego ukrytą treść. -
Wykorzystujemy Infinite scrolling
Często w sklepach internetowych lub mediach społecznościowych (np. na Facebooku) stosuje się tzw. nieskończone przewijanie, gdzie treści doczytywane są wraz z przewijaniem ekranu – zamiast podziału na podstrony. Jest to wygodne z perspektywy użytkownika rozwiązanie, gdyż nie wymaga klikania i zwykle trwa krócej. Niestety jeśli kod nie jest dobrze przystosowany, to dla robotów indeksujących strony pod SEO nie jest dobra praktyka. Należy zatem pamiętać, aby dać dostęp algorytmom dostęp do dynamicznie doczytywanej treści już wcześniej, co zaspokoi potrzeby zarówno od strony UX, jak i SEO.
-
Filtrowanie i sortowania powoduje tworzenie nowych adresów url
Z filtrowaniem i sortowaniem produktów spotykamy się często na listach produktów w sklepach internetowych. Pozwala to na zawężenie listy wyświetlanych produktów lub zmianę kolejności ich wyświetlania, co z kolei może pozytywnie wpłynąć na doświadczenia użytkownika w czasie przeglądania oferty. Niestety, jeśli każde filtrowanie generuje nowe adresy url, pojawia się problem z duplikacją treści, co szkodzi SEO. Rozwiązaniem jest tu używanie atrybutu rel=”cannonical” do paginacji oraz noindex dla filtrowania na stronach, które mają być traktowane jako te nadrzędne.
Podsumowanie: SEO + UX – jak je skutecznie połączyć?
Jak widzisz SEO i UX wspólnie się uzupełniają, jednak nie zawsze jest to proste zadanie i niezbędna jest ciągła współpraca pomiędzy specjalistami obu dziedzin oraz dobre chęci.
Na szczęście, że jest to coraz prostsze, gdyż Google też stawia sobie za cel dbanie o dobre doświadczenia internautów, więc również SEO zaczyna zwracać na to uwagę. Warto zaplanować strategię działań tak, aby SEO i UX wspólnie wspierały biznes i tworzyły SXO, a nie odrębnie funkcjonujące byty.